Debuggable and refreshing Adobe Extension with Angular and Typescript
What??
Let’s start from the beginning. I’m working on an Adobe Extension (Illustrator in this case). I want to do it ‘right’ – so I want to use Angular and Typescript. But I’m experiencing the same problems than many others – according to the Community:
- The typescript files are not available in the Chrome debugger
- I can’t use the incremental build with auto-reload. Instead, I have to build the whole project and reload the extension (and sometimes even Illustrator itself)
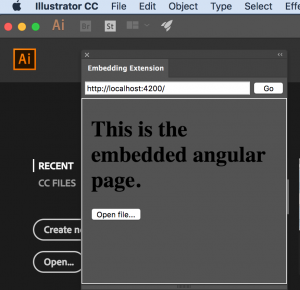
So I came up with a great solution. Why not create a minimal extension that only contains an iFrame and an input field for an URL, and embed the ‘real’ extension inside? This allows me to use the ‘hot served’ version from ‘ng serve’ and the Chrome Debugger with Typescript.
How do you like that? 🙂
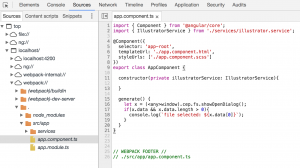
Debugger in Chrome
The .debug file still comes from the static extension, and defines the debugging port (the inner part of the extension doesn’t need a manifest or anything, just the Adobe scripts for interaction with Illustrator).
When you open the Debugger in Chrome, you can find the complete embedded page with the typescript sources in the ‘Sources’ tree:
For release, you can simply enhance your embedded page to become a full fledged extension with manifest, and drop the embedding extension. But until then, you can work with the comfortable refresh and debugging tools, as if you developed a pure web page.
Of course the embedded page can be anything – even Google or Facebook. On the other side, the embedded page can also be a full fledged plugin. So for development, you can use the embedding plugin, and for release (and usage without a webserver), you can pack and install it directly to the Adobe application, or publish it in Adobe Exchange.
And there’s something else: Using this solution for development allows you to dynamically provide the latest extension to all your users/testers, without the trouble of installing it to every machine. You can even host different versions of the extensions – like the last stable version and another one with the latest changes. Think about it!
If you need help setting this up, or my prototype for the extension, just let me know.
So long…
HAPPY PLANTING